
needs text
needs text
needs text
needs text
needs text
Existing Documentation
needs text
needs text
Existing Documentation
needs text
needs text
Existing Documentation
needs text
Existing Documentation
needs text
needs text
Existing Documentation
* form validation
needs text
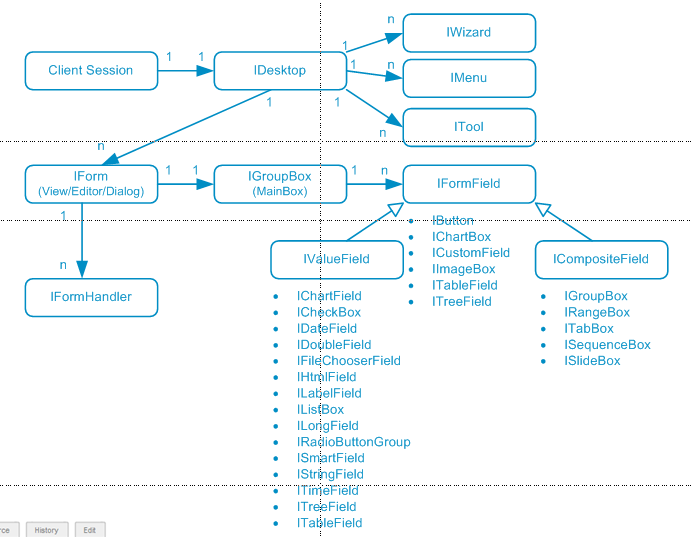
Every Scout form contains one or several form fields. Form fields therefor represent the basic building blocks of a forms content. Depending on their nature, form fields can display information, accept user input or act as container holding inner form fields. As such container fields can hold inner container fields it is possible to create forms that meet compolex requirements.
Existing Documentation
needs text
Existing Documentation
* model component * ui component * extension point registration
* model * label * value * exec methods * field validation
needs text
* tree nodes * tree form * tree field
needs text
Existing Documentation
* page with table * page with nodes
needs text
Existing Documentation
needs text
Existing Documentation
* context menues * editable tables * column types
needs text
Existing Documentation
needs text
Existing Documentation
nees text
Existing Documentation
needs text
Existing Documentation
Needs text
Existing Documentation