
This chapter introduces the ”Scout Widgets Demo App”. The purpose of this demo application is to present Scout’s most commonly used UI widgets. Therefore, the application does not contain any business logic but only serves as a hands-on reference on how to use and configure Scout UI widgets.
It is interesting to note that the widget demo application works out-of-the-box with any of the currently supported UI technologies. This means that with the same code base the widget demo application is capable to run as a native desktop application, as a web application in browsers, as well as on touch-enabled mobile devices. Comparing individual aspects of the the desktop application with its mobile/tablet version reveals the default strategies used to map desktop widgets to the substantially different usage/form factor found on mobile devices. Please observe that for the complete widget application only a handful of lines of code actually depend on a specific UI technology. The interested reader can easily verify this by searching the application’s code for the occurrences of class UserAgentUtility.
In the text below the organisation of the widget demo application is first described in Section 6.1. And in Section 6.2, the setup in the form of a Scout client only application is explained.
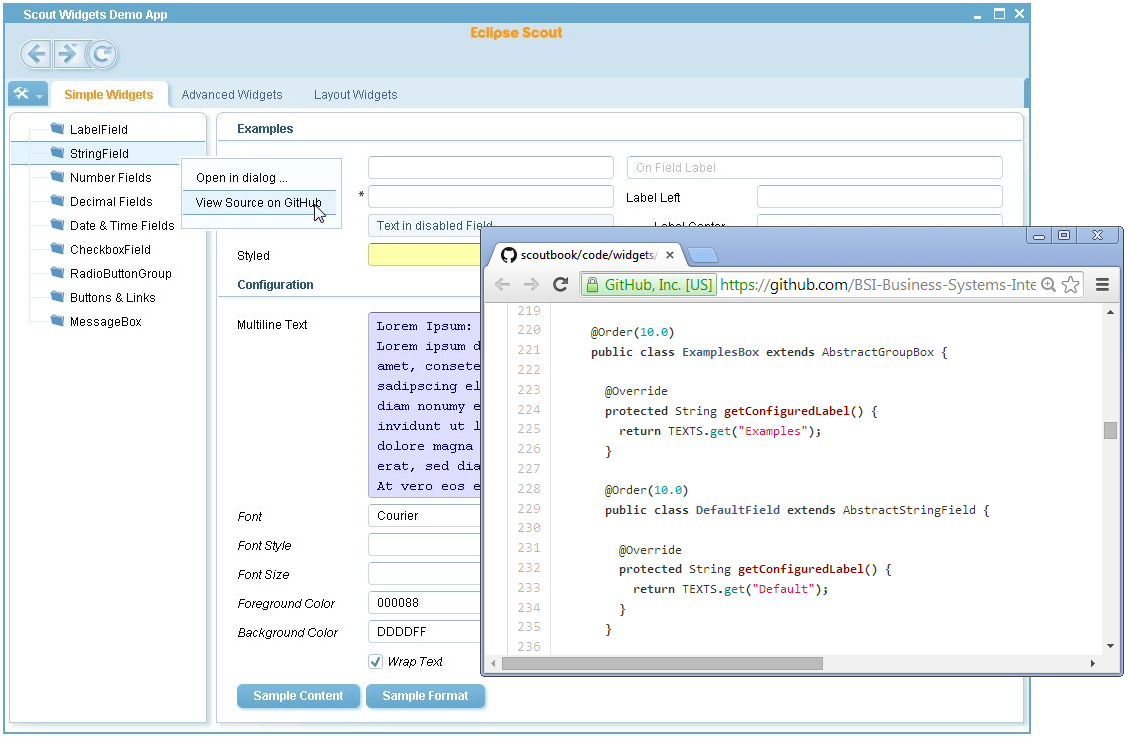
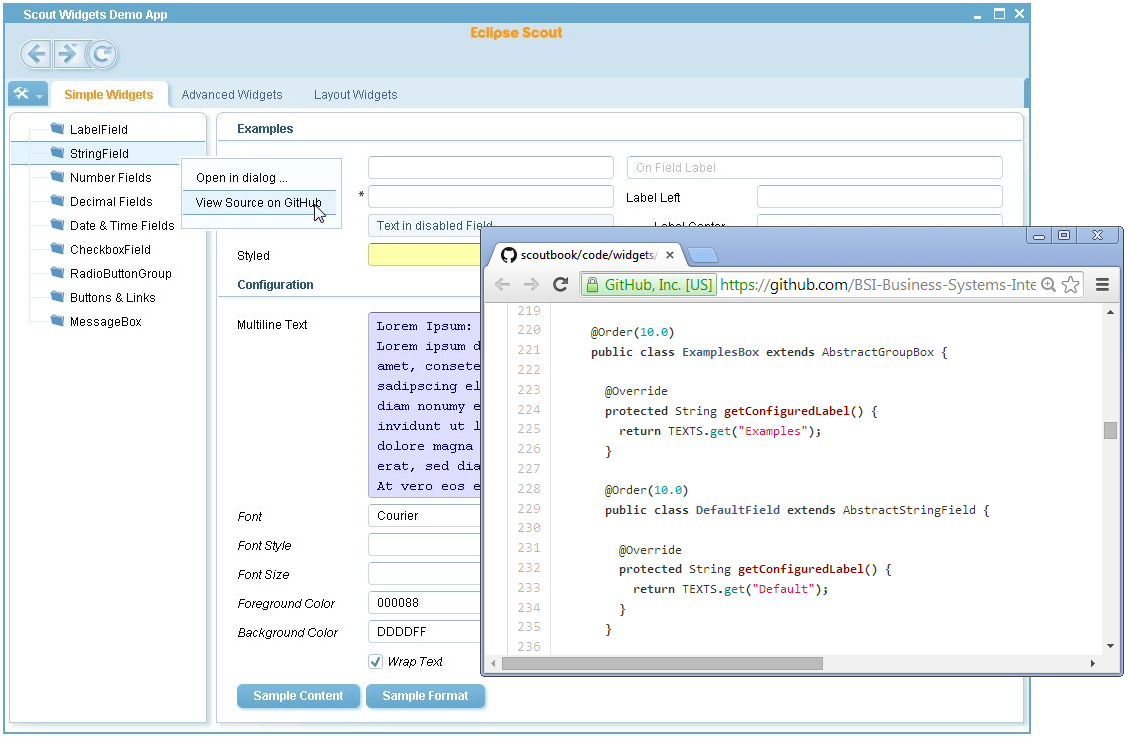
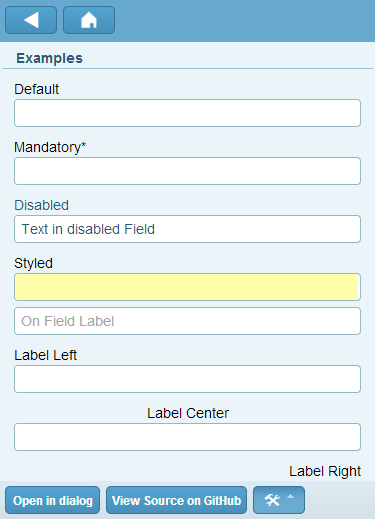
The application is organized into separate outlines for thematic groups of widgets. Each of the application’s outline then presents a list of widgets in a navigation tree. This is shown in Figure 6.1 for the Simple Widgets outline that contains examples for simple UI widgets such as label fields or string fields.

For each UI widget a corresponding example form presents a number of typical use cases and configuration options. The example forms are designed to be independent from each other. It should therefore be possible to read and understand the source code of each example form with minimal effort. Via the Open in Dialog … context menu the content of the view is displayed in a modal scout form. As shown in Figure 6.1, the complete source code for the selected form can be accessd via the View Source on GitHub context menu.
The widget demo application can also be run as a native SWT desktop application. This is shown in Figure 6.2. And the exact same application also runs in a browser as a web application shown in Figure 6.3.



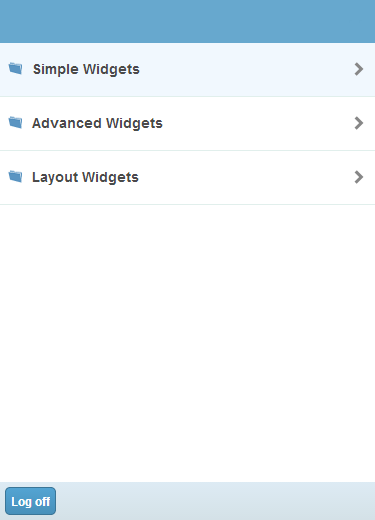
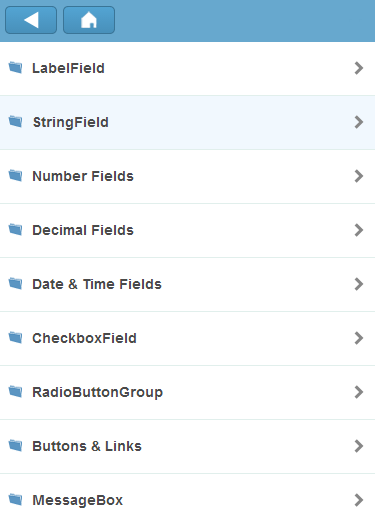
In Figure 6.4, the content of the widget demo application is shown on a mobile device. On the home screen of the mobile application, the available outlines are presented. When the user selects a specific outline, the associated navigation tree is then shown as a scrollable list. Finally, when the user selects a specific widget, the associated example form is shown.
As the sole purpose of the widget demo application is to demonstrate the usage of the UI elements provided by the Scout framework, no server side data access and/or business logic is required. Therefore, the widget demo application has been designed as a client only application. As a side effect, the architecture of this widget application may also be used as a template to build similar client only applications with the Scout framework. It is important to note that this architecture can only be recommended for very simple applications. For more complex software packages, for example personal digital archives or private accounting software, it is not recommended to implement the business logic and the access to the database in the application’s client plugin. A much cleaner approach is to take advantage of the offline support provided by the Scout framework. As in typical Scout client server projects, the presentation logic can be implemented in the client plugin and business logic and access to a (local) database are located in the server plugin. A detailed description of this setup including step-by-step instructions is available on the Scout Wiki1 . In the text below the client only setup of the widget demo application is explained by looking at the main differences to the setup of the “Hello World” application introduced in Chapter 2.
The most obvious difference of the widget demo application to the “Hello World” client server example is the missing server (plugin). Consequently, the widget demo application also does not need a service tunnel to handle client server communication. As the setup of this service tunnel is typically initiated in method execLoadSession of the client’s ClientSession class, the setup of the service tunnel has been commented out in the widget demo application according to Listing 6.1.
The next difference between typical Scout applications and the widget demo lies in the handling of code types and codes. Accessing code types and codes is the responsibility of the server’s CodeService class in Scout applications. As the widget demo does not have a server but we still want to work with codes and code types, a LocalCodeService class has been added to the client’s plugin.
The last difference of note between the “Hello World” example and the widget demo application lies in the implementation of the form handler classes. In the desktop form’s view handler of the “Hello World” application the data to be displayed is retrieved via the server’s DesktopService as shown in Listing 3.2. As the forms of the widget demo application do not load/persist any data from/to a server, no such logic is required in the form handlers and the corresponding classes remain empty.