How to Create a Chart
| This document is referring to a past Scout release. Please click here for the recent version. |
This cheat sheet shows how to create your own chart for a ScoutJS application. In this example we will visualize the sold scoops of an ice cream shop. We assume the ice cream shop already has a running ScoutJS application and a place where it wants to create the chart.
Prerequisites
Everything related to charts has its own Maven and npm modules and is not part of Scout core. Therefore, the following Maven dependencies need to be added to the ui.html-module of the ice cream shop app.
<dependency>
<groupId>org.eclipse.scout.rt</groupId>
<artifactId>org.eclipse.scout.rt.chart.ui.html</artifactId>
</dependency>A npm dependency to @eclipse-scout/chart needs to be added in the package.json of the ice cream shop app and in addition, an import needs to be added to the entry-files icecream.js,
import * as chart from '@eclipse-scout/chart';
Object.assign({}, chart); // workaround so that the imports are not unusedicecream-theme.less and icecream-theme-dark.less.
@import "~@eclipse-scout/chart/src/index";@import "~@eclipse-scout/chart/src/index-dark";Add data to the chart
The ice cream shop has sold the following amount of scoops:
| Jan. | Feb. | Mar. | Apr. | May | Jun. | Jul. | Aug. | Sept. | Oct. | Nov. | Dec. | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
Vanilla |
0 |
0 |
0 |
94 |
162 |
465 |
759 |
537 |
312 |
106 |
0 |
0 |
Chocolate |
0 |
0 |
0 |
81 |
132 |
243 |
498 |
615 |
445 |
217 |
0 |
0 |
Strawberry |
0 |
0 |
0 |
59 |
182 |
391 |
415 |
261 |
75 |
31 |
0 |
0 |
We create a data object and pass it to the chart.
let data = {
axes: [
[{label: 'Jan.'}, {label: 'Feb.'}, {label: 'Mar.'}, {label: 'Apr.'}, {label: 'May'}, {label: 'Jun.'}, {label: 'Jul.'}, {label: 'Aug.'}, {label: 'Sept.'}, {label: 'Oct.'}, {label: 'Nov.'}, {label: 'Dec.'}]
],
chartValueGroups: [
{
groupName: 'Vanilla',
values: [0, 0, 0, 94, 162, 465, 759, 537, 312, 106, 0, 0]
},
{
groupName: 'Chocolate',
values: [0, 0, 0, 81, 132, 243, 498, 615, 445, 217, 0, 0]
},
{
groupName: 'Strawberry',
values: [0, 0, 0, 59, 182, 391, 415, 261, 75, 31, 0, 0]
}
]
};
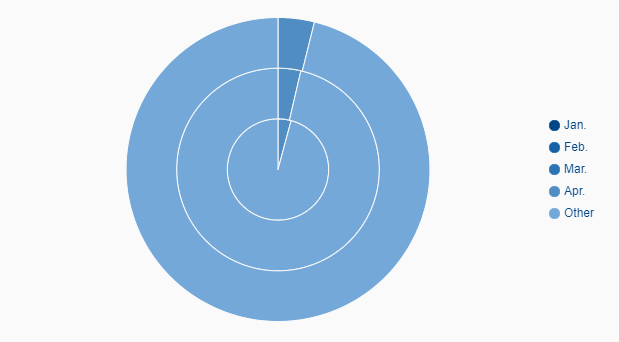
chart.setData(data);The chart will now look like this:

It looks like this, because the default type is pie, the default value of maxSegments is 5 and the first three segments in each dataset are 0.
Chart configuration
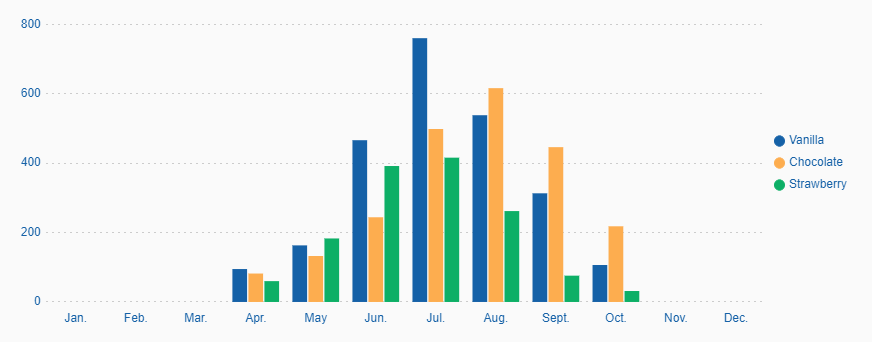
Let’s change it to a bar chart and use another color scheme:
let config = {
type: Chart.Type.BAR,
options: {
colorScheme: colorSchemes.ColorSchemeId.RAINBOW
}
};
chart.setConfig(config);
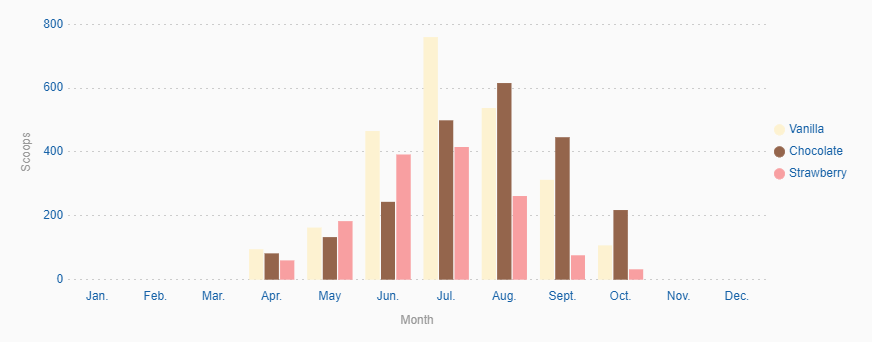
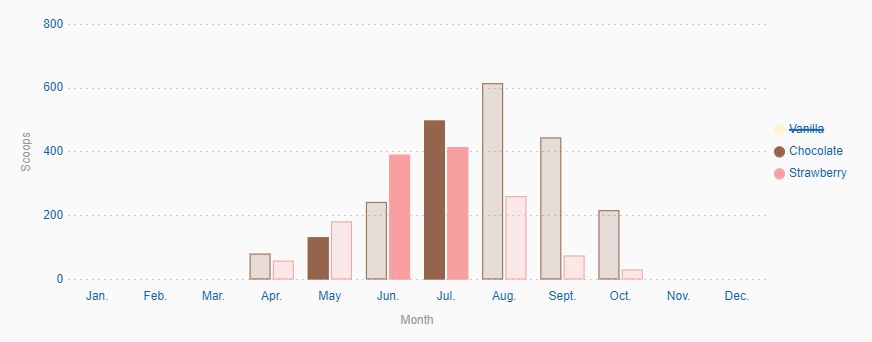
Now we add labels to the scales and set some custom colors.
data.chartValueGroups[0].colorHexValue = '#fdf2d1';
data.chartValueGroups[1].colorHexValue = '#94654c';
data.chartValueGroups[2].colorHexValue = '#f89fa1';
config.options.autoColor = false;
config.options.scales = {
x: {
title: {
display: true,
text: 'Month'
}
},
y: {
title: {
display: true,
text: 'Scoops'
}
}
};
chart.setData(data);
chart.setConfig(config);
Finally, we want to make the chart interactive.
config.options = $.extend(true, {}, config.options, {
clickable: true,
checkable: true,
plugins: {
legend: {
clickable: true
}
}
});
chart.setConfig(config);The chart is now clickable and checkable and datasets can be hidden via the legend.

Events
Each time a segment is clicked an event is triggered. This event can be handled by
let clickHandler = event => {
let clickObject = event.data,
datasetIndex = clickObject.datasetIndex,
dataIndex = clickObject.dataIndex,
xIndex = clickObject.xIndex,
yIndex = clickObject.yIndex;
console.log('Segment clicked\n' +
' - datasetIndex: ' + datasetIndex + '\n' +
' - dataIndex: ' + dataIndex + '\n' +
' - xIndex: ' + xIndex + '\n' +
' - yIndex: ' + yIndex);
};
chart.on('valueClick', clickHandler);A list of all checked segments is held in chart.checkedItems.
Change colors using CSS
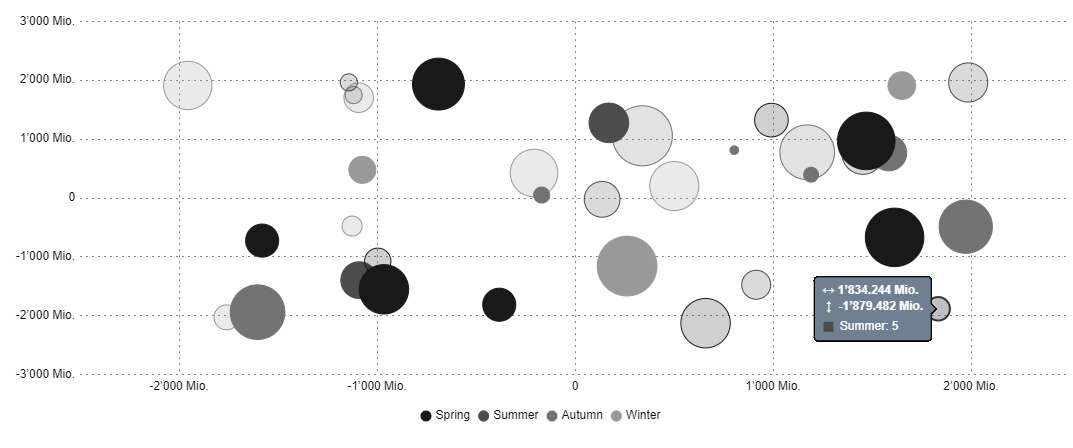
Even if some charts are rendered on a <canvas>-element the colors can be changed via CSS. We add a custom grey color scheme for the bubble chart, which is rendered on a <canvas>.
To achieve this, we need to add a LESS file with the following content:
@chart-grey-1: #191919;
@chart-grey-2: #4C4C4C;
@chart-grey-3: #737373;
@chart-grey-4: #999999;
@chart-grey-5: #BFBFBF;
@chart-grey-6: #D8D8D8;
.color-scheme-grey > .bubble-chart {
& > .elements {
> .label {
fill: black;
}
> .grid {
fill: lightslategrey;
}
> .tooltip-border {
fill: black;
}
#scout.chart-auto-colors(@chart-grey-1, @chart-grey-2, @chart-grey-3, @chart-grey-4, @chart-grey-5, @chart-grey-6,
@opacity: 20);
#scout.chart-auto-stroke-colors(@chart-grey-1, @chart-grey-2, @chart-grey-3, @chart-grey-4, @chart-grey-5, @chart-grey-6);
#scout.chart-auto-colors(@chart-grey-1, @chart-grey-2, @chart-grey-3, @chart-grey-4, @chart-grey-5, @chart-grey-6,
@opacity: 35, @additional-classes: ~".hover");
#scout.chart-auto-stroke-colors(@chart-grey-1, @chart-grey-2, @chart-grey-3, @chart-grey-4, @chart-grey-5, @chart-grey-6,
@darken: 10, @additional-classes: ~".hover");
#scout.chart-auto-colors(@chart-grey-1, @chart-grey-2, @chart-grey-3, @chart-grey-4, @chart-grey-5, @chart-grey-6,
@additional-classes: ~".legend");
}
&.checkable > .elements {
#scout.chart-auto-colors(@chart-grey-1, @chart-grey-2, @chart-grey-3, @chart-grey-4, @chart-grey-5, @chart-grey-6,
@additional-classes: ~".checked");
#scout.chart-auto-colors(@chart-grey-1, @chart-grey-2, @chart-grey-3, @chart-grey-4, @chart-grey-5, @chart-grey-6,
@darken: 10, @additional-classes: ~".hover.checked");
}
}This color scheme can now be used in a config object:
let config = {
type: Chart.Type.BUBBLE,
options: {
colorScheme: 'color-scheme-grey'
}
};