Technical Guide
| This document is referring to a past Scout release. Please click here for the recent version. |
Scout is a framework for creating modern business applications. Such applications are typically separated into multiple tiers where each tier is responsible for a specific part of the application like presenting information to the user or processing business logic and persisting data. Scout solves these requirements by providing a separation of such tiers out of the box.
Scout Classic

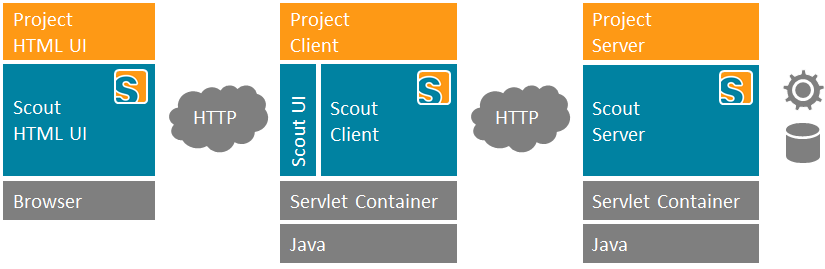
A typical Scout Classic application consists of the following parts:
-
A server layer responsible for persisting data on a database and possibly providing and consuming webservices. The scout server layer provides utilities to simplify the most common tasks.
-
A client layer responsible for handling the Java UI code. It consists of a model represented by plain Java classes as well as services and utilities to implement behaviour associated with client code. The scout client layer provides utilities to simplify the most common tasks. For simplicity, the client model is processed in a single threaded way to avoid synchronization. Callbacks, e.g. for validating a field or calling services when opening a form run inside a Model Job.
-
A UI layer responsible for rendering the client model in the browser. Since the scout UI layer already provides JavaScript/HTML/CSS code for many common UIs, the project specific code in this layer is typically quite small. Examples are specific CSS styling or a new custom input field for special purposes.
Server and client both run in an embedded servlet container (Jetty).
Scout JS
Scout JS is used to build the user interface of an Eclipse Scout application. It consists of a large widget library including simple widgets like buttons or menu items and more complex widgets like tables, tile grids or trees. Beside the widget library itself, Scout JS also helps to interact with the widgets, from accessing a widget, to configuring data binding or adding input validation.
But with the widgets alone you cannot create an application. You need a frame to put the widgets into, a setup to easily write tests and prevent errors, a centralized error handling to analyze errors, possibilities to customize the look of your app and tooling to build it, so it can be published and used. For all these topics Scout JS provides solutions with the goal to make developing a user interface as easy as possible.
This means, with Scout JS you’ll create your user interface of an Eclipse Scout application using JavaScript or TypeScript. Compared to using Scout Classic, you don’t need a UI server which helps to create stateless applications.
Scout JS is used in classic Scout applications as well to render the client model written in Java. So, if you understand the concepts of Scout JS, writing custom widgets for Scout Classic will be a lot easier.