Eclipse Scout Release Notes
| This document is referring to a past Scout release. Please click here for the recent version. |
About This Release
The latest version of this release is: 24.2.17.
You can see the detailed change log on GitHub.
Coming from an older Scout version? Check out the Migration Guide for instructions on how to obtain the new version and upgrade existing applications.
Demo Applications
The demo applications for this version can be found on the features/version/24.2.17 branch of our docs repository on GitHub.
If you just want to play around with them without looking at the source code, you can always use the deployed versions:
IId signature
This release introduces a mechanism to add signatures to IId that are e.g. sent to the browser or provided by a REST endpoint.
For more information see IId signature.
Calendar: Support for Multiple Calendars
The calendar widget is now capable of handling multiple calendar resources. In the left sidebar of the calendar appears a widget, which allows choosing the current visible resources.
By using a CalendarResourceDo object, new resources can be defined and added to the widget. These are the most important properties of the DataObject:
| Property name | Type | Description |
|---|---|---|
resourceId |
UUID (String) |
The unique identifier of a resource |
name |
String |
The display name of the resource |
parentId |
UUID (String) |
A resource can be a member of a resource group. If so, this property references the UUID of the resource group. A resource group is a normal |
visible |
Boolean |
Indicates, if the resource is currently visible. This property changes when the user shows/hides the resource in the sidebar. |
selectable |
Boolean |
Indicates, if a range selection on this resource can be performed in the day view. |
A CalendarResourceDo can be added to the calendar by using ICalendar#setResources or AbstractCalendar#getConfiguredResources.
A calendar item can be assigned to a resource by referencing the resource by its ID using ICalendarItem#setResourceId.
When a CalendarItemProvider only produces items for one specific calendar, the method AbstractCalendarItemProvider#getConfiguredAssociatedResource can be overridden. All items produced by it are automatically assigned to the specified resource.
Max Row Count and Limited Result for Scout JS Pages
Pages written in TypeScript now support a maximum row count and inform the user if there would be more data than allowed to fetch (limited result). If you want to use this feature for your Scout JS pages as well, follow these instructions in the Migration Guide.
Access Config Properties from Scout JS
Selected config properties can now be accessed from Scout JS. See the Configuration documentation on how to expose more properties to the browser and how to access them from TypeScript.
Tile Grid
Movable (Scout JS)
Tiles can now be marked as "movable", see TileModel.movable.
This allows them to be moved to another position using drag & drop.
Please note that this feature is only available for Scout JS based tile grids.
Resizable (Scout JS)
Tiles can now be marked as "resizable", see TileModel.resizable.
This allows them to be resized by grabbing an edge or corner of the tile.
Please note that this feature is only available for Scout JS based tile grids.
Logical Grid
Max Width and Height (Scout JS)
The logical grid now supports the new grid data properties maxWidthInPixel and maxHeightInPixel.
As the names imply these properties make it possible to limit the size of a grid cell.
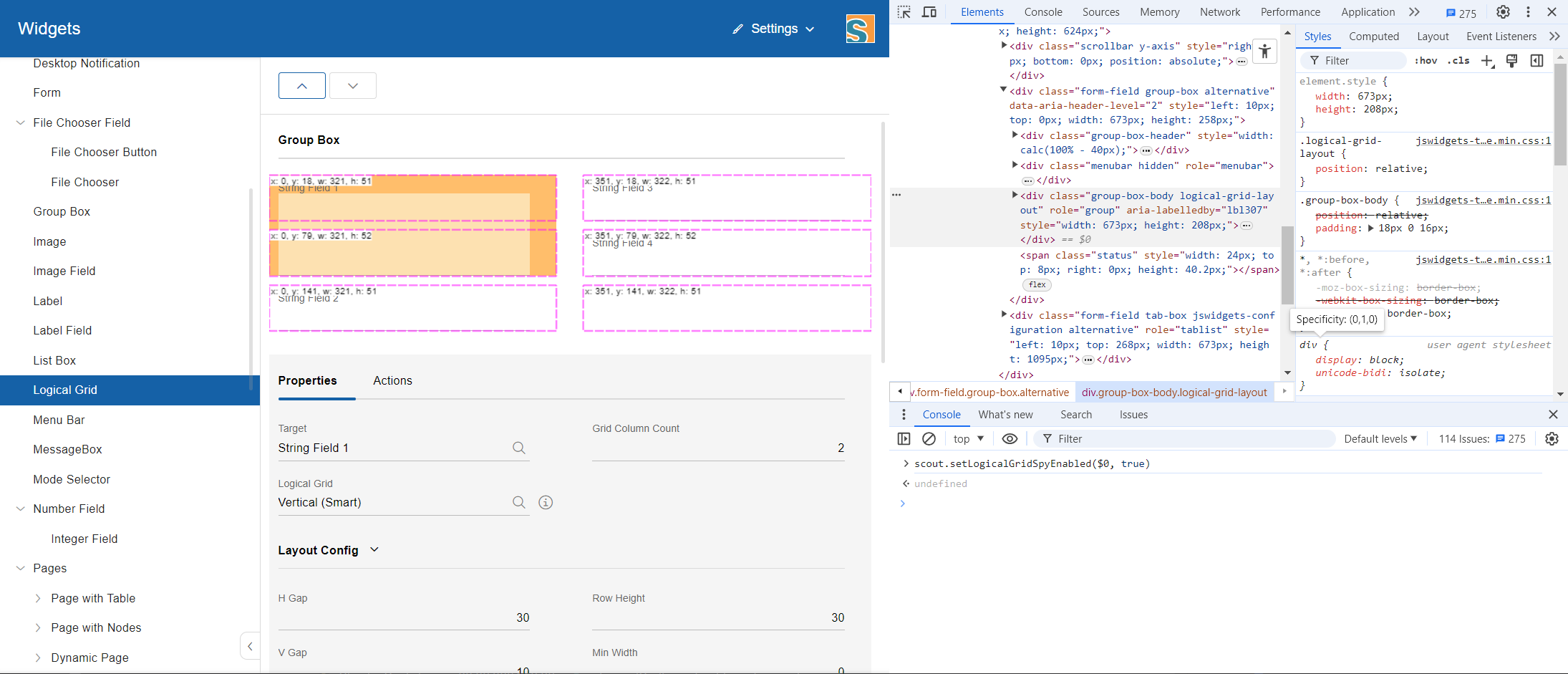
Spy
If you are curious how the logical grid works or have problems arranging your widgets inside a logical grid, the new logical grid spy may help you to understand it better.

Please see Logical Grid Spy for more information on how to enable it.
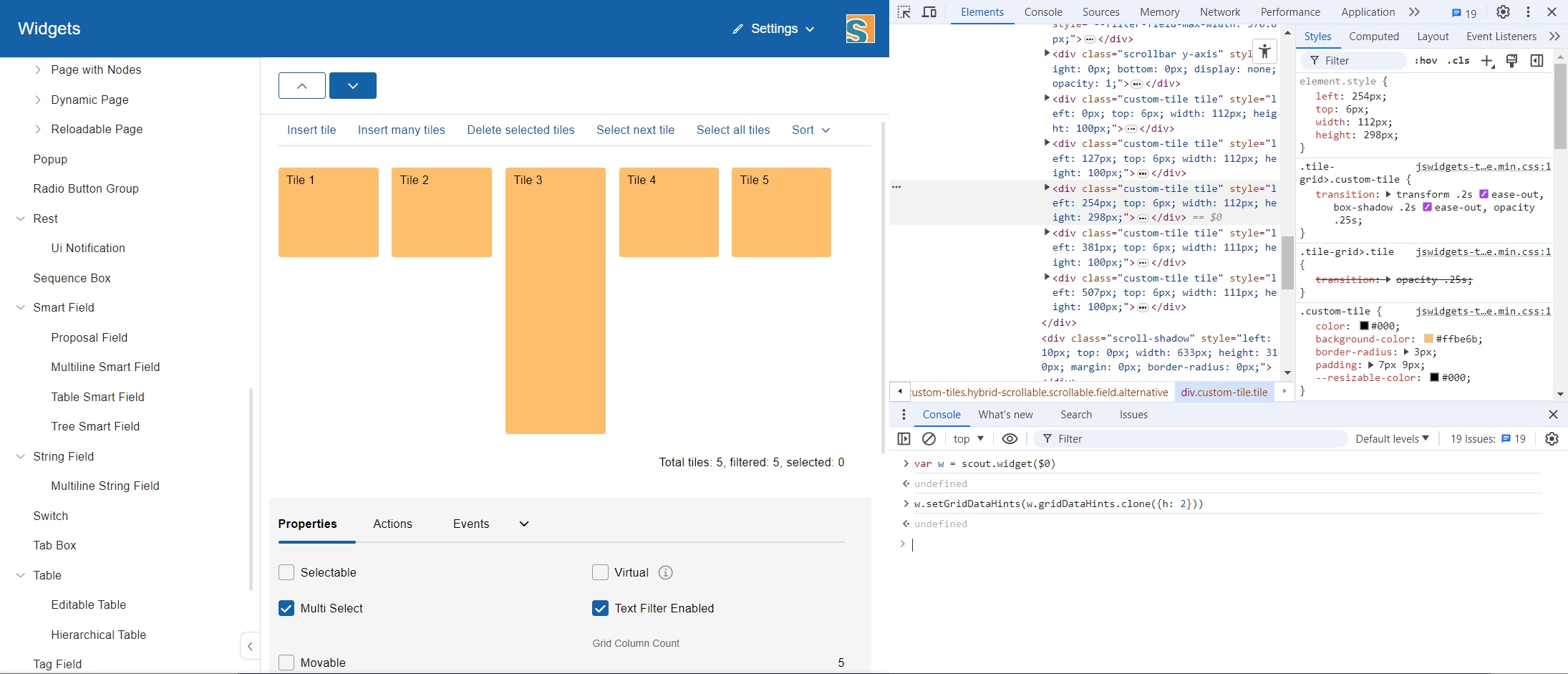
Clone Method (Scout JS)
With the new clone method on the GridData object you can modify the grid data hints of a widget a lot easier.
widget.setGridDataHints(widget.gridDataHints.clone({h: 2}))This also helps adjusting the grid data hints on the fly for debugging purposes in the developer tools of your browser.

Chart
The chart introduces two new properties:
-
options.colorModeDetermines what parts of the chart data is colored with the same colors. -
options.plugins.legend.pointsVisibleWhether the colored points in the legend are visible.
For more information about the Chart widget see Chart.
Slider
The Slider widget is now rendered using multiple <div> instead of the browser-native <input type="range">.
This allows for a more precise adjustment of the appearance.
The SliderField now also allows entering the desired value by hand.
It has two new properties:
-
valueEditable: Whether there is a label or a number field to the right of the slider. -
tabbable: Makes this slider tabbable.