Eclipse Scout Release Notes
| This document is referring to a past Scout release. Please click here for the recent version. |
About This Release
The latest version of this release is: 25.1.14.
You can see the detailed change log on GitHub.
Coming from an older Scout version? Check out the Migration Guide for instructions on how to obtain the new version and upgrade existing applications.
Demo Applications
The demo applications for this version can be found on the features/version/25.1.14 branch of our docs repository on GitHub.
If you just want to play around with them without looking at the source code, you can always use the deployed versions:
New Build & Runtime Requirements
Scout 25.1 requires at least the following:
-
Build and runtime of Scout 25.1 require Java 21 (Java 17 support has been dropped).
-
Furthermore, the build requires
-
Maven >= 3.9.9
-
Node: >= 22.13.0
-
Pnpm: >= 9.15.4
-
Simplified UiCallback
The API to call TypeScript code from the Java client code has been simplified and streamlined. See the UI Callback technical guide for more details.
HybridAction: Support for Context Elements
HybridActions allow you to call Java code from JavaScript in Scout Classic applications. A hybrid action consists of an ID (identifying the corresponding action in the other layer) and an arbitrary data object (holding an action-specific payload). Additionally, you can now also include references to other UI elements, e.g. form fields, tree nodes or table rows. The JSON adapter layer automatically converts these so-called context elements to identifiers and resolves them to the corresponding counter-part on the other side.
HybridEvents have a new property contextElements of type HybridActionContextElements.
This object can hold multiple lists of context elements, each list identified by a string key.
Every list consists of one or more HybridActionContextElement objects with the following properties:
-
widget: mandatory, points to a Scout widget (e.g. a table). It is automatically converted to an adapter ID and vice versa by the JSON layer. -
element: optional, points to an element owned by the widget (e.g. a table row). Only the widget-specific model adapter knows how to serialize and deserialize this reference. This kind of conversion is handled by a matching implementation of(I)HybridActionContextElementConverter. Currently, Scout provides implementations for tree nodes, table rows and table columns. See the documentation of these classes on how to add your own custom implementation.
Example:
let data = {maxRows: 5};
// Send selected row as context element to UI server
let contextElements = scout.create(HybridActionContextElements)
.withElement('selectedRow', this.table, this.table.selectedRow());
HybridManager.get(this.session).callActionAndWaitWithContext('myapp.FindSimilarRows', data, contextElements)
.then(result => {
// Result rows are sent back from the UI server as context elements
if (result.contextElements.isEmpty()) {
MessageBoxes.openOk(this, 'No similar rows found!');
} else {
let similarRows = result.contextElements.getList('similarRows').map(contextElement => contextElement.getElement(TableRow));
this.table.selectRows(similarRows);
}
});@HybridActionType(FindSimilarRowsHybridAction.TYPE)
public class FindSimilarRowsHybridAction extends AbstractHybridAction<IDoEntity> {
protected static final String TYPE = "myapp.FindSimilarRows";
@Override
public void execute(IDoEntity data) {
HybridActionContextElements resultContextElements = BEANS.get(HybridActionContextElements.class);
try {
// Get table and selected row sent from the UI
ITable table = getContextElement("selectedRow").getWidget(ITable.class);
ITableRow selectedRow = getContextElement("selectedRow").getElement(ITableRow.class);
Long maxRows = TypeCastUtility.castValue(data.get("maxRows"), Long.class);
List<ITableRow> similarRows = BEANS.get(SimilarRowsFinder.class).findSimilarRows(table, selectedRow, maxRows);
// Send back similar rows as context elements
resultContextElements.withElements("similarRows", similarRows.stream()
.map(row -> HybridActionContextElement.of(table, row))
.collect(Collectors.toList()));
}
finally { // always signal the end of the action to the UI, even in the case of an error on the server
fireHybridActionEndEvent(resultContextElements);
}
}
}REST MetaResource Version Endpoint: IApiVersion Removed, New Support for Build Date Provider
The IApiVersion interface which was references by MetaResource operation /version was removed.
The API version was never used (e.g. increased) and did not provide any value.
The MetaResource operation /version still provides info about application name and version.
Additionally, a new IModuleBuildDateProvider was introduced, which allows an application to provide its own build date which is then returned as part of the MetaResource endpoint /version.
The MetaResource endpoint /version (e.g. https://<server-url>/api/meta/version?verbose=true) returns:
{
"_type": "suite.MetaVersionInfo",
"applicationName": "My Application",
"applicationVersion": "1.2.34",
"buildDate": "2024-11-20 16:01:32.000"
}Change Keystroke for Search and Reset Button
Changed the shortcut keys for search and reset to a more common key combination.
| Function | Old keystroke | New keystroke |
|---|---|---|
Open search in a table page |
F6 |
Ctrl-Shift-F |
Reset button (Reset search form) |
Ctrl-F6 |
Ctrl-Shift-Z |
Tree: New Keystroke for Expand and Collapse
Tree nodes can now be expanded and collapsed using the arrow keys → and ←. This is more intuitive than the current + and - keys. However, + and - are still supported and do the same as the new keys, as this is also quite common.
List Box: New Default for MultiSelect
The default for the multiSelect property has been changed from false to true.
If it is true, the user can select all rows at once and check or uncheck them.
Also, when creating a list box with Scout JS, the default is already true, so this makes it more consistent.
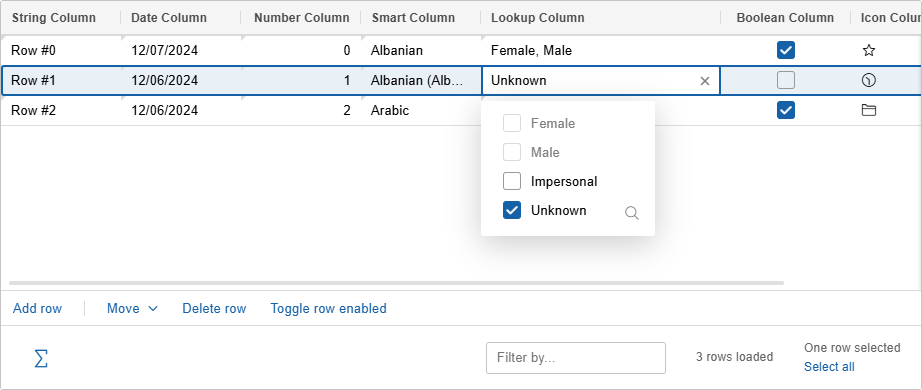
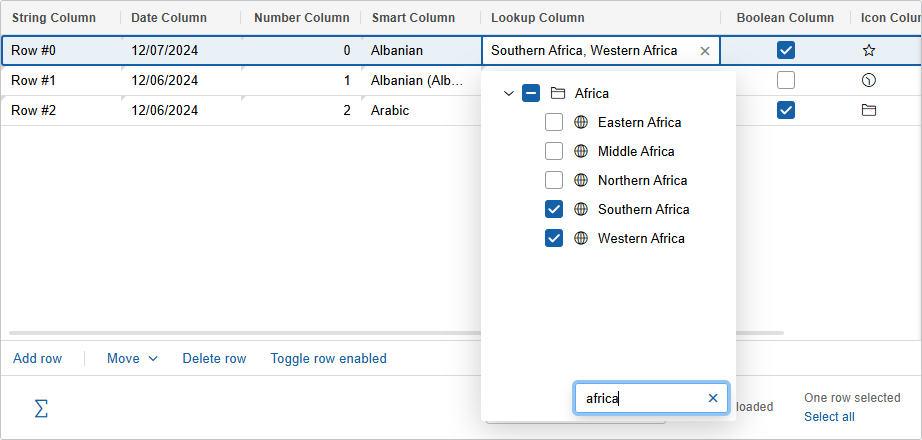
Lookup Column (Scout JS)
The LookupColumn is a multivalued lookup call column. If editable it opens a popup containing a LookupBox in order to select multiple values.
The column supports lookup calls and code types and has a distinct property to enforce that the same value is not selected in more than one row.
Please note that this feature is only available for Scout JS based tables.

LookupColumn with distinct set to true
LookupColumn with a hierarchical lookup callUse Scout Properties for Selenium Test Module Configuration
Configuration for selenium test setup is now done through scout properties instead of system properties. Refer to the migration guide for more details.
Migration Handler for data object deletion
The new AbstractDoDeletionMigrationHandler can be used when a data objects class is completely deleted.
This migration handler will throw an exception, whenever it encounters a data object with a type name of a deleted IDoEntity class.
When a data object with type version is deleted (i.e. a sub-class of IDoEntity with a @TypeVersion annotation) and was part of another data object, make sure to implement a IDoStructureMigrationHandler which migrates and removes the respective data objects.
In addition, implement a sub-class of AbstractDoDeletionMigrationHandler to ensure that all occurrences of the deleted IDoEntity class have been removed.
Slider
The Slider widget is now rendered using multiple <div> instead of the browser-native <input type="range">.
This allows for a more precise adjustment of the appearance.
The SliderField now also allows entering the desired value by hand.
It has two new properties:
-
valueEditable: Whether there is a label or a number field to the right of the slider. -
tabbable: Makes this slider tabbable.