Eclipse Scout Release Notes
| This document is referring to a past Scout release. Please click here for the recent version. |
About This Release
The latest version of this release is: 23.2.15.
You can see the detailed change log on GitHub.
Coming from an older Scout version? Check out the Migration Guide for instructions on how to obtain the new version and upgrade existing applications.
Demo Applications
The demo applications for this version can be found on the features/version/23.2.15 branch of our docs repository on GitHub.
If you just want to play around with them without looking at the source code, you can always use the deployed versions:
Scout JS
Multi Dimension Support
Similar to Scout Classic, Scout JS now also supports multidimensional properties.
A multidimensional property is a property that will be computed based on its dimensions.
For example: Widget.visible is now multidimensional and computed based on the default and the granted dimension.
Both dimensions need to be true to make the widget visible. This means, if a widget is made invisible using widget.setVisibleGranted(false), calling widget.setVisible(true) (which will modify the default dimension) won’t have any effect.
This feature makes it easy to really hide a widget that the user is not allowed to see without fearing that it could be made visible accidentally.
To learn more about this, see Multiple Dimensions Support.
Form
Modal Optional for Views
Until now, the default value for modal was true.
This has been changed so that the default now depends on the displayStyle:
It is still true for Form.DisplayStyle.Dialog, but false for Form.DisplayStyle.View.
This means if you require your view to be modal, set it to true. Otherwise, you can remove the setting.
The reason why this was changed is, because it is less common to have modal views, which also aligns it with the behavior of Scout Classic.
SaveNeeded State Updated Automatically
The property saveNeededVisible now correctly visualizes if the form needs to be saved.
The default for this property is true for Scout JS forms.
For Scout Classic forms the default has not been changed and is still false.
For this, the form now has a property called saveNeeded that will be updated automatically if the saveNeeded state on any child field changes (please note that the property on the form field was renamed from requiresSave to saveNeeded, see Migration Guide).
New Property 'checkSaveNeeded' on Form Fields
Sometimes the saveNeeded state is not of interest and should not affect the saveNeeded state of the form.
This may be the case for fields that contain data that doesn’t need to be saved. For this kind of fields, the saveNeeded computation can now be disabled by setting checkSaveNeeded to false.
VisitFields Across Field Trees
The method FormField.visitFields now also visits form fields that are not directly connected to a parent form field.
Example: a form field inside a menu. This was necessary to properly detect saveNeeded changes of such fields and validate them when a form is stored. If you need the old behavior, consult the Migration Guide).
Open Exclusive Support
A form can now be opened exclusively. This means, you can define an exclusive key for a form, and if another form should be opened with the same key, the first form will be activated instead of opening the second one.
To open a form exclusively, use createFormExclusive on the Desktop and open the form as usual using form.open().
Error handling for save and load
The load, postLoad and save operations of a Scout JS form include automatic error handling now.
Custom logic to handle errors (e.g. from REST calls) are in most cases no longer necessary and can therefore be removed.
Refer to the Migration Guide on how to customize the new default error handling in case you need some special behavior.
MenuTypes
Default menuTypes
Default menuTypes have been added to several widgets.
This means that e.g. the Table treats a menu without a menuType as if it had set Table.MenuType.EmptySpace.
For more information about the default menuTypes see MenuTypes.
SmartFields: Error-Handling for Key-Lookups
Before this change: If a key-lookup inside a SmartField didn’t return a result, the SmartField was presented to the user like no value has been chosen. Internally, however, the (most likely invalid) value was still set on the SmartField. Hence, the user couldn’t see that the current value is invalid and a new value should be set.
This change puts a warning status on the SmartField if a key-lookup doesn’t return a value.
Because of the potential consequences, this change was implemented for ScoutJS only (not for Scout Classic).
Busy handling
The busy handling has been simplified for Scout JS.
A new class BusySupport has been introduced which should be used instead of directly creating a BusyIndicator.
Features:
-
multiple nested busy calls possible
-
cancellation callbacks
-
delayed rendering support
It can be accessed using Desktop.setBusy (the Desktop is available on the Session) or Form.setBusy.
Typically, it should not be necessary to create own BusySupport instances.
In case you created custom busy handling, refer to the Migration Guide on how to migrate.
Access Control
Scout JS now supports permissions. It provides the possibility and convenience of checking permissions using the access utility.
For more information about the access utility see Authorization (Scout JS).
SDK
The Scout IntelliJ plugins have been improved to better support Scout JS development and working with Data Objects.
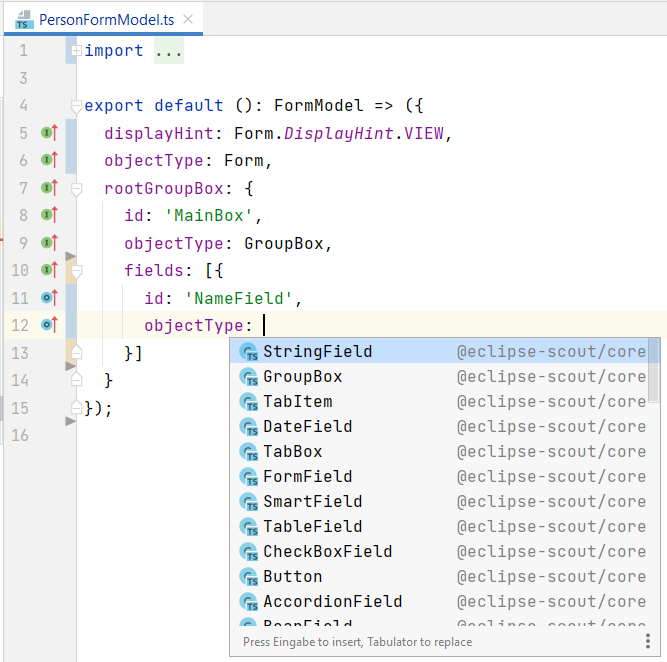
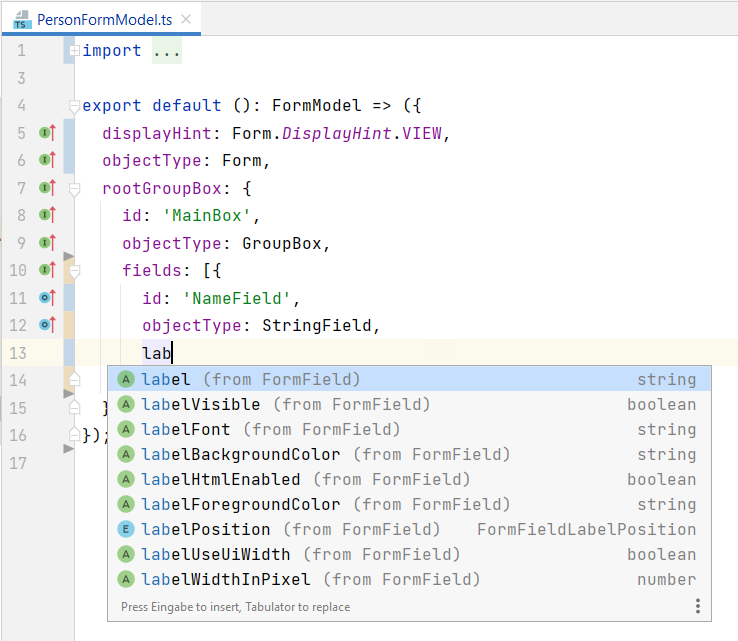
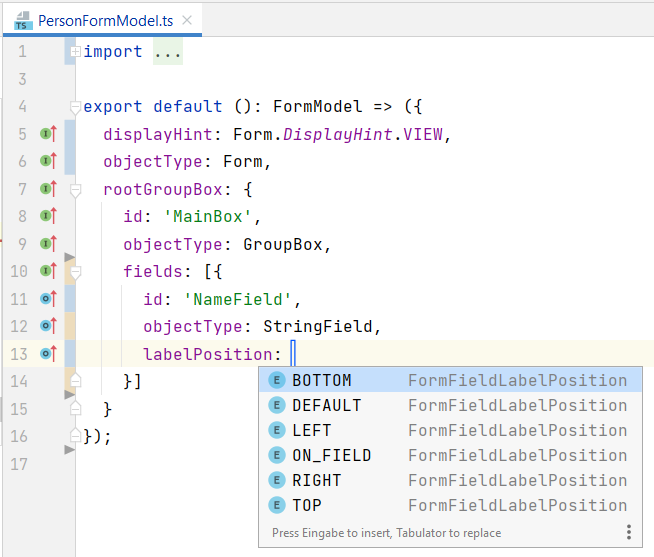
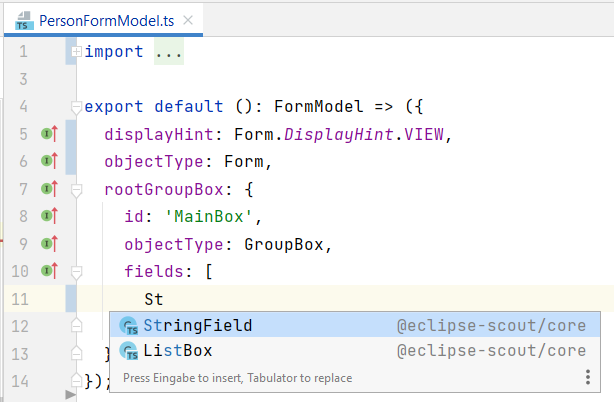
Code Completion for TypeScript Based UI Models
To get the code completion for UI models, just start writing or press Ctrl+Space.
Creating new Fields
Easily create a new FormField, Menu, Column and more Scout objects.

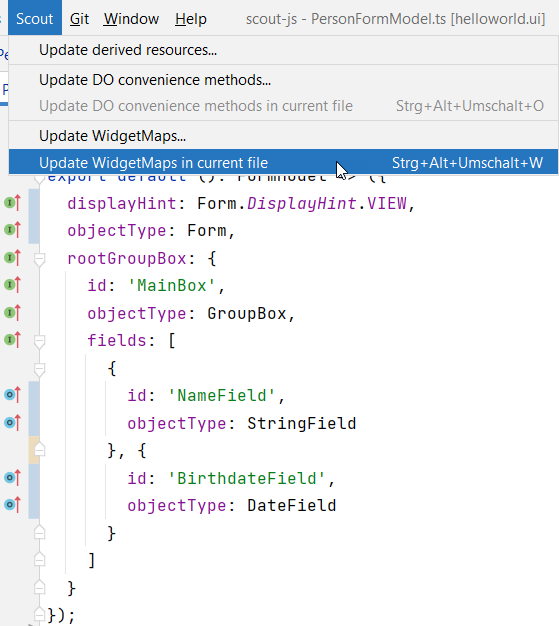
WidgetMap Generation
Widget Maps have been introduced with Scout 23.1. Now, you can use the SDK to create the maps. Just use the menu entry or press the keystroke Ctrl+Alt+Shift+W to create the maps for the current model file. You can also create all maps in a certain scope or for the whole project.

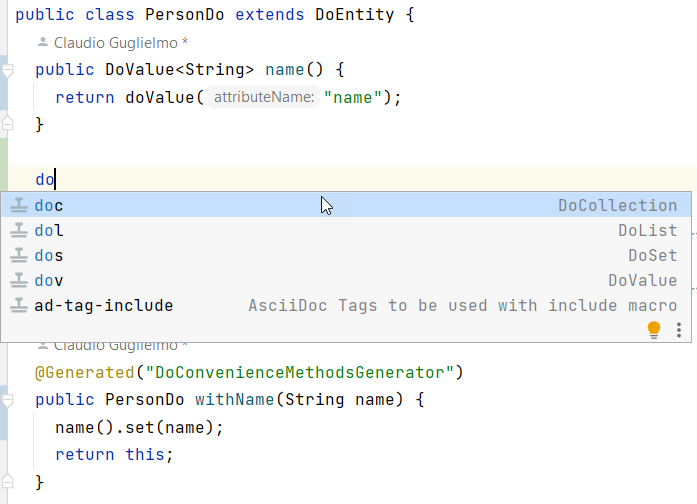
DO Templates
The SDK now contains templates to easily modify Data Objects. Just start writing do or use Ctrl+J for a complete list of all templates.