Desktop
| This document is referring to a past Scout release. Please click here for the recent version. |
Desktop Bench Layout
The Desktop Layout can be configured using the IDesktop.setBenchLayoutData method. This property is observed and might be changed during the application lifecycle.
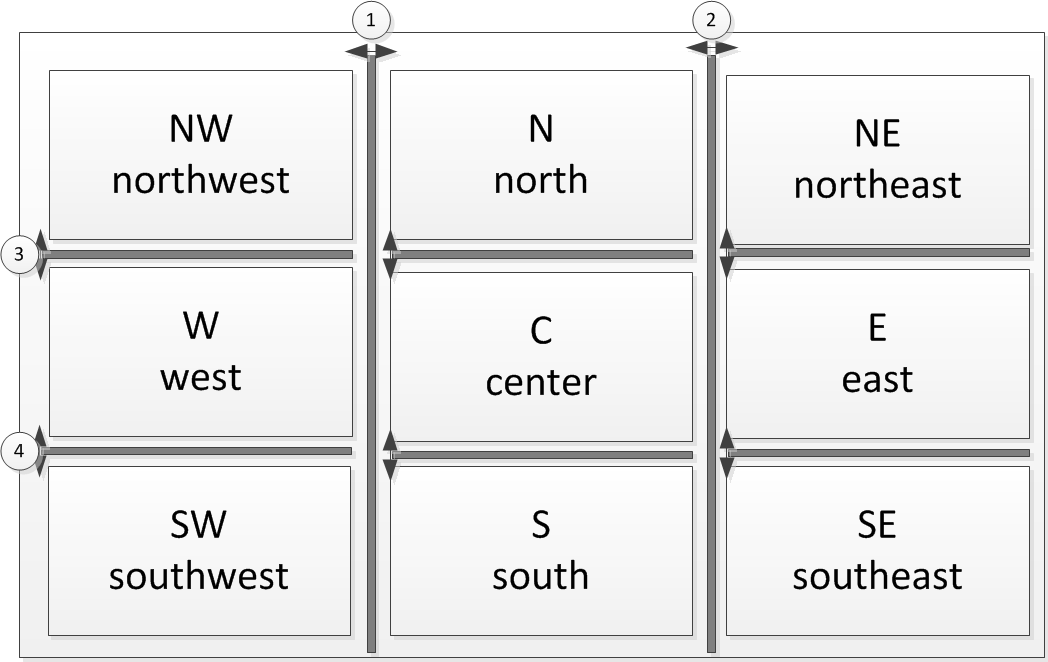
The desktop consists out of 9 view stacks (see Figure 1). Each form can be assigned to a single view stack using the property DisplayViewId (IForm.getConfiguredDisplayViewId).
If multiple forms are assigned to the same view stack the views will be displayed as tabs where the top form is visible and the corresponding tab selected.
| Tabs are only visible if the form does have a title, subtitle or an image. |

The east, center and west columns are separated with splitters which can be moved according to the layout data properties. Each column is split into a north, center and south part. Within a column the north, center and south parts can not differ in their width.
The modifications (splitter movements) are cached when a cache key (BenchLayoutData.withCacheKey) is set. In case the cache key is null the layout starts always with the initial values.
An example of a bench layout data configuration with a fixed north (N) view stack and a south (S) view stack with a minimal size. See org.eclipse.scout.rt.client.ui.desktop.bench.layout.FlexboxLayoutData API for the documentation of the properties.
desktop.setBenchLayoutData( (1)
new BenchLayoutData()
.withCacheKey("a-cache-key") (2)
.withCenter( (3)
new BenchColumnData()
.withNorth(new FlexboxLayoutData().withGrow(0).withShrink(0).withInitial(280).withRelative(false)) (4)
.withCenter(new FlexboxLayoutData()) (5)
.withSouth(new FlexboxLayoutData().withShrink(0).withInitial(-1)))); (6)| 1 | set the BenchLayoutData to the desktop. |
| 2 | set a cache key to store the layout modifications (dragging splitters) to the session store. Aware the settings are stored to the browsers session store they are not transferred over different browsers nor systems. |
| 3 | configure the center column (N, C, S). |
| 4 | The north part is fixed in size so the splitter between north (N) and center © view stack is disabled. The size is fixed to 280 pixel. |
| 5 | Use default for the center © view stack. |
| 6 | The south part is using the UI height as initial size and is growable but not shrinkable. |