Form Field
| This document is referring to a past Scout release. Please click here for the recent version. |
A form field is a special kind of widget. It is mainly used on forms but may actually be added to any other widget.
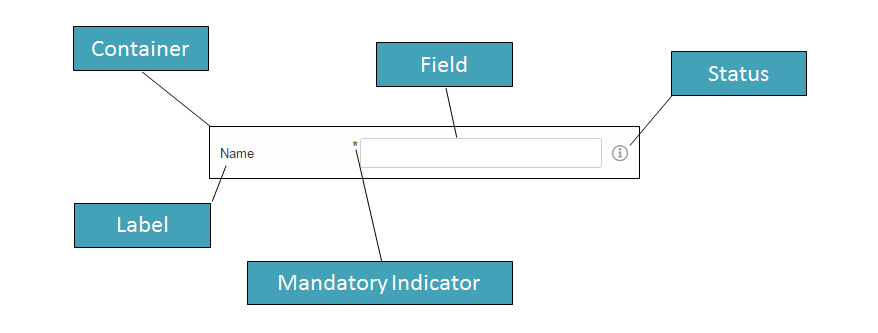
Every form field consists of the following parts:

This illustrates nicely some of the main features of a form field:
-
It can have a label
The label describes the purpose of the field. It can be on the left side, on top or even in the field itself. -
It can be mandatory
A mandatory field needs to be filled in when the form is saved. -
It can have a status
The status can be a tooltip with more details about the field. It may also show an error status if the field has invalid input. Or it can show a menu if the field provides actions.
Typical form fields are StringField, DateField or TableField.
All these fields have the API of FormField in common (like setLabel(), setErrorStatus(), etc.) but also provide additional API.
Some form fields are actually just a wrapper for another widget. This is for example the case for the TableField. The Table itself may be used stand-alone, just call scout.create('Table', {}). But if you want to use it in a GroupBox, which is a form field, you have to use a TableField wrapping the Table.