Eclipse Scout Migration Guide
| This document is referring to a past Scout release. Please click here for the recent version. |
About This Document
This document describes all relevant changes from Eclipse Scout 11.0 to Eclipse Scout 22.0. If existing code has to be migrated, instructions are provided here.
Obtaining the Latest Version
Scout Runtime for Java
Scout Runtime artifacts for Java are distributed using Maven Central:
Usage example in the parent POM of your Scout application:
<dependency>
<groupId>org.eclipse.scout.rt</groupId>
<artifactId>org.eclipse.scout.rt</artifactId>
<version>22.0.41</version>
<type>pom</type>
<scope>import</scope>
</dependency>Scout Runtime for JavaScript
Scout Runtime artifacts for JavaScript are distributed using npm:
Usage example in your package.json:
{
"name": "my-module",
"version": "1.0.0",
"devDependencies": {
"@eclipse-scout/cli": "22.0.41",
"@eclipse-scout/releng": "^22.0.0"
},
"dependencies": {
"@eclipse-scout/core": "22.0.41",
"jquery": "3.6.0"
}
}The pre-built Scout JavaScript assets are also available using a CDN (e.g. to be directly included in a html document): https://www.jsdelivr.com/package/npm/@eclipse-scout/core?path=dist
IDE Tooling (Scout SDK)
Scout officially supports IntelliJ IDEA and Eclipse for Scout Developers.
IntelliJ IDEA
You can download the Scout plugin for IntelliJ IDEA from the JetBrains Plugin Repository or you can use the plugins client built into IntelliJ IDEA. Please refer to the IntelliJ Help on how to install and manage plugins.
Eclipse
You can download the complete Eclipse IDE with Scout SDK included here:
Eclipse for Scout Developers
To install the Scout SDK into your existing Eclipse IDE, use this P2 update site:
https://download.eclipse.org/scout/releases
New 3rd Party requirements
The Java 8 support has been dropped in Scout 22. Scout 22 older than 22.0.11 only supports Java 11. Scout 22.0.11 or newer supports Java 17 too. Check the chapter Migrating to Java 17 if you plan to use Java 17. You can get a Java 11 or 17 runtime from the Adoptium page.
Ensure you have at least Maven 3.6.3 installed. Older versions are no longer supported. You can get a new Maven runtime at the Maven download site.
Ensure you have at least Node 16.13.0 installed. Older versions will not work. A new version can be obtained from the Node download page.
Scout now requires at least pnpm 6.22.2. You can install it as described on the pnpm installation page.
To update your application the following steps might be required:
-
Update the version of the
maven_rt_plugin_config-masterin yourpom.xmlfiles to the newest22.0.xrelease. See Maven central for a list of versions available. -
Update the Scout versions (
package.jsonandpom.xml) as shown in Obtaining the Latest Version. -
In case you have set one of the following properties in your
pom.xmlfiles, update its value to11or17(depending on the Java version you want to use):-
jdk.source.version -
jdk.min.version -
maven.compiler.source -
maven.compiler.target -
maven.compiler.release
-
-
In case you used the
cargo-maven2-pluginreplace it with thecargo-maven3-plugin. -
If you are using Eclipse and web-service providers, update the
.factorypathfiles as shown in theJAX-WS Appendixof the Scout documentation. -
The support for Microsoft Internet Explorer and Microsoft Edge Legacy has been dropped. Accordingly, you might want to update the list with supported browsers in your
unsupported-browser.htmlfile (if existing). Remove the list item having textui.BrowserInternetExplorer. You can keep the one with Edge, because the new Chromium based Microsoft Edge browser is supported.
Migrating to Java 17
If you are using Scout 22.0.11 or newer you may upgrade to Java 17. For this you have to do the following steps:
-
Update the
jdk.source.versionproperty in thepom.xmlof your parent module to17. -
Regenerate all your private-public-key pairs. The values are stored in the config properties
scout.auth.privateKeyandscout.auth.publicKey.To create a new key pair you can execute the class
org.eclipse.scout.rt.platform.security.SecurityUtilityon the command line. This will print a new, unique, Java 17 compatible key pair.As an alternative you can also execute the following shell script to create a new key pair using OpenSSL:
PRIVATE_KEY=$(openssl ecparam -name prime256v1 -genkey -text) printf "################ Public Private Keypair ################" printf "\nBase64 encoded privateKey: " echo "$PRIVATE_KEY" | openssl ec -outform pem -no_public 2>/dev/null | openssl pkcs8 -topk8 -nocrypt -inform pem -outform der | base64 -w0 printf "\nBase64 encoded publicKey: " echo "$PRIVATE_KEY" | openssl ec -outform der -pubout 2>/dev/null | base64 -w0 printf "\n"Afterwards update the properties with the new values. It is recommended to have different values for each environment!
While the new key pair is necessary if using Java 17, it is optional if you stay on Java 11. But still you may create new pairs even if you would like stay with Java 11 for now. Then the keys are already Java 17 compatible and must not be changed again when actually upgrading to Java 17.
-
Furthermore, ensure you have at least version 22.0.2 of the
maven_rt_plugin_config-masterin yourpom.xmlfiles. See Maven central for a list of versions available.
Update of 3rd Party library chart.js to 3.7.0
If you are using the charts from @eclipse-scout/chart you might need to update the config object of your charts, as most of them are rendered using chart.js.
First check this migration guide. In addition, the following config attributes must also be migrated:
-
config.options.scales.minSpaceBetweenXTicks→config.options.scales.x.minSpaceBetweenTicks -
config.options.scales.minSpaceBetweenYTicks→config.options.scales.y.minSpaceBetweenTicks -
config.options.scale.minSpaceBetweenTicks→config.options.scales.r.minSpaceBetweenTicks -
config.options.scales.[id].afterCalculateTickRotation→config.options.scales.[id].afterCalculateLabelRotation -
…fontColor→…color -
…fontFamily→…font.family -
…fontSize→…font.size -
…fontStyle→…font.style -
config.bubble→config.options.bubble -
config.fulfillment→config.options.fulfillment -
config.salesfunnel→config.options.salesfunnel -
config.speedo→config.options.speedo -
config.venn→config.options.venn -
config.data.datasets[i].pointHoverBackgroundColoronly forconfig.typeline and radar orconfig.data.dataset[i].typeline -
config.data.datasets[i].pointBorderColoronly forconfig.typeline and radar orconfig.data.dataset[i].typeline -
config.data.datasets[i].pointHoverBorderColoronly forconfig.typeline and radar orconfig.data.dataset[i].typeline
Also, we observed some changes that might be of interest:
-
Remove the
borderWidthon every dataset whenbackgroundColorandborderColorare the same. Otherwise, there will be a small white line between the border and the background. -
Scale.longestLabelWidth→Scale._labelSizes.widest.width -
Scale._ticks→Scale.ticks -
Element._datasetIndex→Element.datasetIndex -
Element._index→Element.index -
Never use
data.splice(n), always usedata.splice(n, data.length - n), as chart.js listens on splice-events and can’t handle calls without thedeleteCount.
The chart.js tooltip was replaced by the scout tooltip. Therefore, the css class .tooltip-background ca be removed.
Update of other 3rd Party JavaScript libraries
Perform the following migration in all your package.json files:
-
If you specify the minimum engines versions please update them as follows:
"engines": { "node": ">=16.13.0", "npm": ">=8.1.0", "pnpm": ">=6.22.2" } -
Update the following dependencies (if existing in your application):
"jquery": "3.6.0" "jasmine-core": "3.10.1" "karma": "6.3.20" "eslint": "8.10.0" -
Replace dependencies to
babel-eslintandeslint-plugin-babelwith these two:"@babel/eslint-parser": "7.16.5", "@babel/eslint-plugin": "7.16.5" -
Adjust your .eslintrc.js in the following way:
plugins: ['@babel'], parser: '@babel/eslint-parser', parserOptions: { requireConfigFile: false }
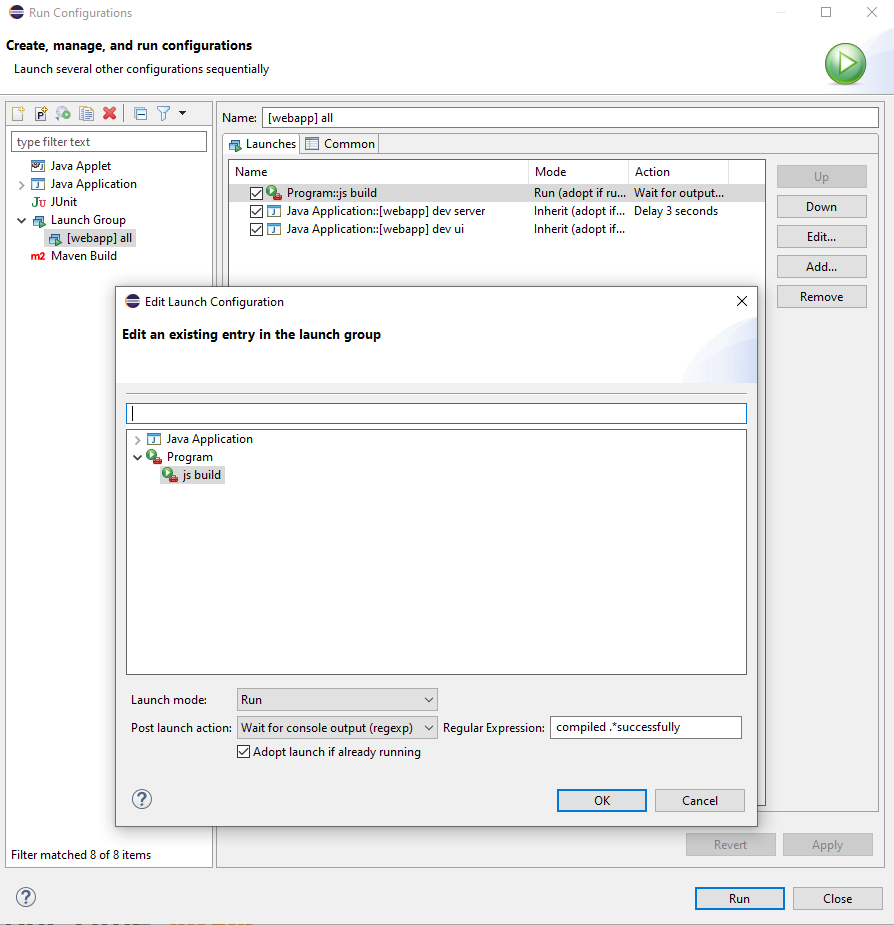
Eclipse Launch Group
If your launch group contains an action that waits for a specific console output before starting the ui and backend servers, you probably need to adjust the regular expression. Otherwise, the launch is likely to get stuck at about 63%.
To do so, edit your launch configuration and change the regular expression of the js build program from Built at: to compiled .*successfully.
Or remove the action completely if you prefer the launchers to be started in parallel.

Release engineering changes
The following changes have been made to the Scout releng. Please apply the necessary migration steps in your files and build scripts (may also affect continuous integration environments):
-
If you have a
.npmrcfile (locally in your project root and/or your user home or on your build infrastructure), update it to the following content:# pnpm settings shared-workspace-lockfile=true link-workspace-packages=true prefer-workspace-packages=true # npm settings engine-strict=true scripts-prepend-node-path=auto
The property prefer-workspace-packages is new and important if you have multiple npm modules in your project.
-
In all your
package.jsonfiles:-
Replace
"snapshot-cleanup": "releng-scripts snapshot-cleanup"with"cleanup:snapshots": "releng-scripts cleanup:snapshots" -
Replace
"snapshot-predependency": "releng-scripts snapshot-install-dependency"with"version:snapshot:dependencies": "releng-scripts version:snapshot:dependencies" -
Replace
"snapshot-postdependency": "releng-scripts snapshot-publish-dependency"with"version:snapshot": "releng-scripts version:snapshot" -
Replace
"release-predependency": "releng-scripts release-install-dependency"with"version:release:dependencies": "releng-scripts version:release:dependencies" -
Replace
"release-postdependency": "releng-scripts release-publish-dependency"with"version:release": "releng-scripts version:release" -
If you are executing the npm scripts above during your build, update the names in your build scripts accordingly.
-
If you are using snapshot dependencies of the form
"x.y.z-snapshot"replace it with a range version of the form">=x.y.z-snapshot <x.y.z"
-
-
In all your
pom.xmlfiles (and probably in your build scripts):-
Rename Maven property
master_skip_snapshot_predependencytomaster_skip_npm_version_snapshot_dependencies -
Rename Maven property
master_skip_snapshot_postdependencytomaster_skip_npm_version_snapshot -
Rename Maven property
master_skip_release_predependencytomaster_skip_npm_version_release_dependencies -
Rename Maven property
master_skip_release_postdependencytomaster_skip_npm_version_release -
Rename Maven profile
npm-snapshot-predependencytonpm-version-snapshot-dependencies -
Rename Maven profile
npm-snapshot-postdependencytonpm-version-snapshot -
Rename Maven profile
npm-release-predependencytonpm-version-release-dependencies -
Rename Maven profile
npm-release-postdependencytonpm-version-release
-
-
In the past the profile
npm-snapshot-postdependency(now callednpm-version-snapshotse above) was executed automatically. This profile generates unique snapshot versions having a timestamp for yourpackage.jsonfiles so that they may be deployed to a npm repository. This profile is no longer active by default so that your source code is not changed when executing a simple maven build. Therefore, if yourpackage.jsonfiles have versions (own version, not dependency version) with a-snapshotsuffix and you deploy such snapshots to a npm repository after a build, you have to manually add the profilenpm-version-snapshotto that build now.
@TypeVersion Annotation Type Change
The type version of a data object is used to identify a certain structure version of the stored data object. A data object may be stored in a database or be available as a container to export certain data for import in a different compatible system. Such a data object may evolve over time and undergo structural changes. Some structural changes make it necessary to apply migrations to existing serialized data objects to comply with the new structure.
In order to prepare for migration support, the value type of the @TypeVersion annotation was changed from String to Class<? extends ITypeVersion>.
A ITypeVersion represents a namespace/version and its dependencies.
Migration:
For each different String value used in type version annotation, create an implementation of ITypeVersion as described
in Data Objects: Namespace and ITypeVersion in the technical documentation.
DataObjectInventory#getTypeVersion now returns NamespaceVersion instead of String.
Use NamespaceVersion#unwrap to access the text representation.
Annotation @EnumVersion Removed
@EnumVersion was designed for migration support similar as the TypeVersion but was never part of any serialization output of a data object,
therefore couldn’t be used as indicator for migrations.
Support for @EnumVersion was removed.
Migration:
Remove @EnumVersion annotations on IEnum implementors.
Native Notification Support
The new notifications displayed by the browser use the application logo configured in AbstractDesktop#getConfiguredLogoId() by default.
If you use native notifications, you should provide a logo with a resolution of at least 150x150 px. If your application logo already has such a resolution, it should be fine. If your application logo has a lower resolution or is an SVG, you should use a different image for the notifications (SVGs are not supported by Chrome notifications). To do so, just configure the native notification defaults on your desktop.
@Override
protected NativeNotificationDefaults getConfiguredNativeNotificationDefaults() {
return super.getConfiguredNativeNotificationDefaults()
.withIconId("notification_logo.png");
}Application Logo / Info Form
The image application_logo_large and the constant AbstractIcons.ApplicationLogo have been removed.
The name was confusing and it was only used for the ScoutInfoForm.
The info form now uses the logo of the desktop (IDesktop#getLogoId()) by default.
So if you prefer to use a different logo for the info form, just extend the info form, override the method getProductLogo() and return the name of your preferred image.
In case you don’t use SVG logos yet, you should consider doing so to prevent blurry logos.
Style
LESS Variables
Many less variables have been modified, added and removed. Also, the name "active" has been replaced with selected where it has been used for a selection state rather than the css "active" state (mouse press).
Following renames have been applied (incomplete list):
-
@active-inverted-background-color → @selected-background-color
-
@active-inverted-color → @selected-color
-
@command-button-active-* → @command-button-selected-*
-
@default-button-active-background-color → @default-button-selected-background-color
-
@navigation-background-color → @desktop-navigation-background-color
-
@navigation-color → @desktop-navigation-color
-
@outline-title-margin-left/right → @outline-title-padding-left/right
-
@group-box-title-margin-top → @group-box-header-margin-top
-
@group-box-title-border-width → @group-box-header-border-width
-
@simple-tab-active-*background → @simple-tab-selected-*
-
@wizard-step-active-* → @wizard-step-selected-*
Notes: @desktop-navigation-background-color now points to @desktop-header-background-color; Instead of customizing the navigation background color it is suggested to now customize the header background color.
CSS Rules
Many css rules have been adjusted for the new style. So if you have customized some Scout components, please check your rules if they are still doing what they are supposed to.
The following list shows some of the changes:
-
.menubox → .menubar-box
-
.group-box-title → .group-box-header > .title
-
border-bottom of group-box-title → .group-box-header > .bottom-border
-
.tab-box-bottom-border → .bottom-border
-
Tree/Table: Selection style is not applied to the table-row/tree-node anymore but to a separate ::after element
-
Button/Menu: simplified CSS and HTML structure
For details please see the individual commits.
Icons
Cleanup
Some icons have been removed because they are not used by Scout itself anymore.
If you need these icons, please add them to your own icon library.
If you don’t already have a custom icon library, please see our guide on how to create one:
Icons
The icons from Scout can be found here: https://github.com/eclipse-scout/scout.rt/tree/releases/22.0/org.eclipse.scout.rt.ui.html/src/icons
There you also find a selection.json that can be used to import the icons to IcoMoon.
-
MENU_BOLD (uF0C9)
-
LIST_UL_BOLD (uF0CA)
-
LIST_OL_BOLD (uF0CB)
-
ROTATE_LEFT_BOLD (F0E2)
-
ROTATE_RIGHT_BOLD (F01E)
-
GRAPH_BOLD (uE023)
-
CATEGORY (uE059)
-
CATEGORY_BOLD (uE024)
-
ELLIPSIS-V-BOLD / VERTICAL_DOTS (uE040)
-
SPINNER (uE044)
-
ANGLE-DOUBLE-LEFT-BOLD (uF100)
-
ANGLE-DOUBLE-RIGHT-BOLD (uF101)
-
ANGLE-DOUBLE-UP-BOLD (uF102)
-
ANGLE-DOUBLE-DOWN-BOLD (uF103)
-
BOLD (uE051)
-
ITALIC (uE052)
-
UNDERLINE (uE053)
-
STRIKETHROUGH (uE054)
-
LIST-UL (uE055)
-
LIST-OL (uE056)
-
LIGHTBULB_OFF (uE057)
-
LIGHTBULB_ON (uE058)
The following icons have been renamed - EXCLAMATION_MARK → EXCLAMATION_MARK_BOLD
Line Width Adjustments
The line width of the Scout icons has been increased a little because they are now displayed a little smaller. If you use custom icons in combination with the Scout icons, you may want to consider adjusting the line widths of your icons as well. This should only be relevant if you explicitly used the Scout icons in your code.
Also, the Scout icons now come with a regular and a light font. The regular font should be used if the icon is displayed at about 16px. This is the case for most widgets (menu, button etc.) If the icon is displayed larger, the light font can be used. To activate it for your custom widget, set the font-weight to @icon-font-weight-light.
If you want to align your custom icons with the Scout icons, use the following dimensions:
-
Regular: 1.5px line width and 24px artboard height
-
Light: 1px line width and 24px artboard height
Form
Views (forms with display hint = view) are now closable by default. Until now, only dialogs containing a close or cancel button showed the close icon in the top right corner. If you have views that must not be closable, set closable to false explicitly.
Browser Field
The type of the data argument for the callback execPostMessage was changed from String to Object.
This allows for the widest variety of data that can be sent from an embedded page to the application:
-
String
-
Number
-
Boolean
-
IDataObject (objects or arrays)
In previous Scout versions, all messages were always converted to text. Now, the data type is preserved as accurately as possible. JSON objects or arrays are converted to IDoEntity or DoList with the help of the IObjectMapper bean. To use this feature, an implementation of IDataObjectMapper needs to be present at runtime. If no implementation is available, the data will be converted to text automatically.
Migration:
Adjust the signature of all implementations of AbstractBrowserField#postMessage in your code.
-
Change
execPostMessage(String data, String origin)toexecPostMessage(Object data, String origin). -
If the message sent by the embedded web page is not a text, the appropriate data type is now passed. Check the expected type using
instanceofor convert it to String manually. -
If you want objects and arrays to be converted to IDataObjects automatically, make sure there is an implementation of IObjectMapper present at runtime, e.g. by adding a dependency to the module org.eclipse.scout.rt.jackson in pom.xml.
Lazy Creation of detailTable and detailForm in Scout JS Pages
In the past when a page was created the embedded detail forms and tables have been created together with the page. This may lead to a bad performance when an outline containing lots of complex pages is created.
Therefore the containing tables and forms are now only created when the page is activated (e.g. selected by the user).
This is the same behavior as already implemented in Scout Classic since several years.
As a consequence accessing Page.detailForm or Page.detailTable may now return null if the page has not been activated yet.
Check all usages of the detailForm and detailTable properties of pages in your code and ensure it is guarded with a null check or is only executed when the page has already been activated.
Typically these properties are accessed in the _init() function of a page e.g. to attach listeners.
This is no longer possible as these properties are no longer available at that moment.
As an alternative override the _initDetailForm(form) or _initDetailTable(table) methods if your code exists on a Page (don’t forget to add a super call).
If outside a Page listen for the propertyChange events for detailForm or detailTable to execute your detailForm or detailTable dependant code.
Furthermore if you use the following methods on pages, please rename them as follows:
-
from
createDetailFormto_createDetailForm -
from
_createTableto_createDetailTable -
from
_initTableto_initDetailTable -
from
_ensureDetailFormtoensureDetailForm
TagField (Scout JS)
The tag field is not clickable by default anymore.
If you need the tags to be clickable (and triggering a tagClick event), you have to activate it manually by setting clickable to true in the given tag field model.
Or by using the dedicated setter: tagField.tagBar.setClickable(true).
Jackson DoEntity Deserializer
The following classes were renamed:
-
IDoEntityDeserializerTypeResolver → IDoEntityDeserializerTypeStrategy
-
DefaultDoEntityDeserializerTypeResolver → DefaultDoEntityDeserializerTypeStrategy
-
RawDoEntityDeserializerTypeResolver → RawDoEntityDeserializerTypeStrategy
Json raw deserialization of floating point numbers
When raw deserializing json using Jackson (e.g. by using JacksonDataObjectMapper#readValueRaw) the behavior changed for floating point numbers:
In former releases float numbers fitting into a Double have been mapped to Double. Now always a BigDecimal is used.
This helps to clarify and stabilize the API (the datatype does not suddenly change if the numbers get bigger) and it helps to map the value from the json to a more precise Java representation (a Double cannot hold all floats exactly).
Nothing changes if you deserialize json to a typed DataObject. Then the target type of the attribute in the DataObject is used.
If your code relies on a specific float type after raw deserialization, update it accordingly to handle BigDecimal instead.
Data Objects without @TypeName Annotation
The behavior of data objects without a @TypeName annotation was changed.
In former releases such a data object was serialized into JSON including a "_type" : null type name.
The new implementation does not include the null-TypeName in the serialized JSON document.
Deprecated Functions in strings.js Utility
The static strings utility provides various string-related functions.
The obsolete functions uppercaseFirstLetter and lowercaseFirstLetter were deprecated in favor of more robust and consistent alternatives, and should no longer be used.
They will be removed eventually.
Migration:
-
Change
strings.uppercaseFirstLetter(s)tostrings.toUpperCaseFirstLetter(s). -
Change
strings.lowercaseFirstLetter(s)tostrings.toLowerCaseFirstLetter(s).
Note the uppercase "C" in the new function names!
At the same time, some new null-safe variants of String prototype methods were added: toUpperCase(s), toLowerCase(s), length(s), trim(s) .
|
Removed functions in StreamUtility.java
The StreamUtility utility provided some methods that were functionally identical to Java 9 methods of the same name.
The methods not, takeWhile, and iterate were removed; the equivalent Java core library methods may now be used directly.
Migration:
-
Change
StreamUtility.not(p)tojava.util.function.Predicate.not(p). -
Change
StreamUtility.takeWhile(stream, predicate)tostream.takeWhile(predicate). -
Change
StreamUtility.iterate(initialElement, hasNext, next)tojava.util.stream.Stream.iterate(initialElement, hasNext, next).
Note that takeWhile now operates on the java.util.Stream object itself and no longer is a static method.
New Style for Tooltips
The style and colors for tooltips has been changed which may require the following migration:
-
The colors for tooltips have changed: severity
OKis showing in green,INFOin black andWARNINGin orange. SeverityERRORis still red and therefore remains unchanged. If you use aStatusthat is displayed as tooltip and uses one of the changed severities, verify if the color matches the meaning of the tooltip and adapt the severity if necessary. -
Scout JS only: The tooltips are now displayed in inverse style (white text, dark background). If you used custom styling for your tooltips (using property
htmlEnabled), you might require to adapt your styles to look nice again with the inverse style.
Logging the HTTP Session ID
The HTTP Session ID is a crucial factor of a web application’s security. Knowledge of the session ID can enable attackers to hijack the session of an active user. It must therefore not be made available to a malicious third party under any circumstances! Writing the ID to a log files might therefore pose a security risk, depending on who has access to the file.
Scout does not directly output the HTTP Session ID by default, but it provides a corresponding "diagnostics context value" (MDC).
If the logger implementation is configured accordingly, the context value http.session.id is written to the log file.
In accordance with the security by default principle, the diagnostics context value no longer contains the full session ID.
Instead, an obfuscated and truncated identifier is provided.
It cannot be converted back to the original session ID but is still sufficiently unique to relate log entries for the same session for debugging purposes.
See the class HttpSessionIdLogHelper for details.
Migration:
-
No migration is required.
-
Logger configurations that don’t use the MDC value
http.session.idare not affected by this change. -
The content of the MDC value
http.session.idcan be configured via the system property scout.diagnostics.httpSessionIdLogMode.-
SHORT: Provides a safe, truncated session identifier. This is the default value (no configuration required). -
OFF: Never provides a value (always empty). -
FULL: Provides the full HTTP Session ID. This restores the previous, less safe behavior. Using this value is NOT recommended!
-
ScoutFieldStatus deleted
The class ScoutFieldStatus has been deleted. It can be replaced with org.eclipse.scout.rt.platform.status.Status.
New Filter API for ScoutJS
The widgets Table.js, Tree.js, TileGrid.js and TileAccordion.js share a common filter API since 22.0.
This API contains the methods addFilter(filter, applyFilter = true), removeFilter(filter, applyFilter = true) and setFilters(filters, applyFilter = true) and the property filters.
The corresponding methods of the TileAccordion.js used to be addTileFilter(filter), removeTileFilter(filter) and setTileFilters(filters). These methods were renamed to the ones above.
The property tileFilters was renamed to filters as well.
Some of the above widgets also had addFilters and removeFilters methods to add or remove an array of filters. Those methods were removed as the new ones can handle single filters and arrays of filters.
The mentioned widgets used to have a different behavior whether after modifying the filters they were executed or not. All calls need to be checked and adjusted accordingly.
Examples:
tree and do not apply the filters, execute some other logic and then apply the filterstree.addFilter(filter, false);
// some other logic here
tree.filter();table and apply the filterstable.removeFilter(filters);Migration:
-
Table.js:-
Change
addFilter(filter);toaddFilter(filter, false);andaddFilter(filter); filter();toaddFilter(filter); -
Change
removeFilter(filter);toremoveFilter(filter, false);andremoveFilter(filter); filter();toremoveFilter(filter); -
Change
removeFilterByKey(filter);toremoveFilterByKey(filter, false);andremoveFilterByKey(filter); filter();toremoveFilterByKey(filter); -
Change
setFilters(filters);tosetFilters(filters, false);andsetFilters(filters); filter();tosetFilters(filters);
-
-
Tree.js:-
Change
addFilter(filter, true);toaddFilter(filter, false); -
Change
removeFilter(filter);toremoveFilter(filter, false);andremoveFilter(filter); filter();toremoveFilter(filter);
-
-
TileGrid.js:-
Change
addFilters(…);toaddFilter(…); -
Change
addFilter(filter);toaddFilter(filter, false);andaddFilter(filter); filter();toaddFilter(filter); -
Change
removeFilters(…);toremoveFilter(…); -
Change
removeFilter(filter);toremoveFilter(filter, false);andremoveFilter(filter); filter();toremoveFilter(filter); -
Change
setFilters(filters);tosetFilters(filters, false);andsetFilters(filters); filter();tosetFilters(filters);
-
-
TileAccordion.js:-
Change
tileFilterstofilters -
Change
addTileFilter(filter);toaddFilter(filter, false);andaddTileFilter(filter); filterTiles();toaddFilter(filter); -
Change
removeTileFilter(filter);toremoveFilter(filter, false);andremoveTileFilter(filter); filterTiles();toremoveFilter(filter); -
Change
setTileFilters(filters);tosetFilters(filters, false);andsetTileFilters(filters); filterTiles();tosetFilters(filters); -
Change
filterTiles();tofilter();
-
These widgets support a text filter that is shown while typing if the widget is focused. This behaviour is enabled by default and can be turned off using the property textFilterEnabled.
Fields that provide this functionality may now be obsolete and can be removed.
For more information about the filter API and the filter field see Filter Field.
New Modules for DataModel related classes
All classes that are related to the DataModel have been moved to separate modules.
This includes IDataModel and the IComposerField. If these classes have been used you need to add the references to the new modules to the corresponding pom.xml.
The packages for these classes remain unchanged so no further migration is needed besides adding the dependencies to the new modules.
These packages are intended to be deleted in an upcoming release.
-
org.eclipse.scout.rt.datamodel.client
-
Everything related to the
IComposerFieldcan be found here
-
-
org.eclipse.scout.rt.datamodel.server
-
FormDataStatementBuilderandEntityContributionand related classes are now located here
-
-
org.eclipse.scout.rt.datamodel.shared
-
Classes related to the
IDataModelhave been moved to this module
-
-
org.eclipse.scout.rt.datamodel.ui.html
-
Json components of the
IComposerFieldare located here
-
Keystroke adjustments for disabled widgets (since 22.0.3)
If you created custom JavaScript keystrokes (extending from KeyStroke.js), you might experience a different behavior:
the keystroke is now only active if the widget and every parent widget is enabled.
Previously, the state of the parents was ignored, which was inconsistent.
If your keystroke should be active even if the widget is disabled, you can set inheritAccessibility = false on your keystroke.
For more details, see https://github.com/eclipse-scout/scout.rt/commit/91f8465564e718702920a28edbb559041cfeb752
Removal of ApplicationScoped annotation to support multiple instances of BearerAuthAccessController (since 22.0.35)
If you are implementing one of the interfaces ITokenVerifier or ITokenPrincipalProducer, you must add either the @ApplicationScope or @Bean annotation to your implementation class.
Previously, the interfaces itself were annotated with @ApplicationScope, which is too strict.
This prevents having multiple instances of BearerAuthAccessController with different configurations/states of an ITokenVerifier or ITokenPrincipalProducer.
Improved error message when upload file size is exceeded (since 22.0.46)
Widgets which allow to upload a file inside the browser show an error message if the uploaded file exceeds the configurated maximum upload file size. The error message always refers to MB even if the configured maximum upload file size is much smaller than that (or much larger). The error message looked like this: The maximum file size exceeds the limit allowed (0.000976 MB).
The same message using KB is much more readable: The maximum file size exceeds the limit allowed (1 KB).
Hence, depending on the file size, a suitable unit (B, KB, MB, GB) is used for all upload-widgets (file chooser, file chooser button, file chooser field).
This change has also changed the translations of the text-key ui.FileSizeLimit. In case this text-key is directly used in your project (which you should not do anyway), the displayed error message is broken now. You have to adapt your code.
Multi hex color support for IChartValueGroupBean (sine 22.0.51)
The colorHexValue property of a IChartValueGroupBean can now hold more than one hex value.
These values are used to color the corresponding dataset in a ChartJS chart (bar, line, pie, bubble, etc.), if autoColor is turned off.
The given colors are repeated for the whole dataset, e.g. if there are two colors given (blue and yellow) and the dataset contains 7 values, the elements are colored alternately in blue and yellow (starting and ending with blue).
These colors are also used by the tooltip and the legend. If there are multiple colors for one legend label the first one will be used.
If one processes this values further the code needs to be changed to work with List<String> instead of String.